گفته شده اولین رنگی که پیدا شد آبی آسمانی بود . اما گیاهان نبودند که از آن رنگ متاثر شوند . و نه هیچ چشمی از حیوان که به آن بنگرد . بعد از آبی آسمانی ، آبی دریایی ، سپس سبز کلروفیلی نباتات ، و بعد گیاهان و حیوانات ، کره خاکی را از رنگهای گوناگون ، پر زرق و برق گردانیدند.
مبلمان خانگی
اتاق خواب
فهرست بانکهای ایران
زبان فرانسوی
زبان کاتالان
مونوپاد
تکپایه
Monopod
زبان کرهای
زبانهای قفقازی
زبانهای دراویدی
زبان چچنی
شناخت مفاهیم بازاریابی
بازاریابی اینترنتی چیست
بازاریابی اینترنتی
بازاریابی
روشهای طراحی سایت
زبان فنلاندی
چاپگر
انواع پرینتر | انواع چاپگر
انواع کاغذ
زبان هاکا | زبان شناسی
زبان ماندارین
زبان ترکی خراسانی
زبان ترکی استانبولی
صنعت کاغذ
بستهبندی
استانداردهای مقو
ترجمه متن فارسی به انگلسی
ترجمه متن انگلیسی به فارسی
- آذر ۱۳۹۶ (۲)
- مهر ۱۳۹۶ (۱)
- شهریور ۱۳۹۶ (۱)
- تیر ۱۳۹۶ (۵)
- ارديبهشت ۱۳۹۶ (۲)
- آبان ۱۳۹۵ (۳)
- مهر ۱۳۹۵ (۱)
- شهریور ۱۳۹۵ (۱)
- مرداد ۱۳۹۵ (۵)
- شهریور ۱۳۹۴ (۱۵)
- مرداد ۱۳۹۴ (۳۷)
- تیر ۱۳۹۴ (۳۲)
- خرداد ۱۳۹۴ (۴۳)
- ارديبهشت ۱۳۹۴ (۷۹)
- فروردين ۱۳۹۴ (۶۳)
- اسفند ۱۳۹۳ (۳۶)
- بهمن ۱۳۹۳ (۶۲)
-
۹۶/۰۹/۱۳Lux decoration
-
۹۶/۰۹/۱۳مفاهیم پزشکی
-
۹۶/۰۷/۰۲رنگ در دکوراسیون
-
۹۶/۰۶/۱۹خلاقیت در دکور خانه
-
۹۶/۰۴/۲۸نحوه انتخاب و خرید مبل
-
۹۶/۰۴/۲۰رنگ ها در دکوراسیون
-
۹۶/۰۴/۲۰رنگ طوسی برای دکوراسیون مدرن
-
۹۶/۰۴/۰۱یک اتاق خواب مناسب از نظر فنگ شویی
-
۹۶/۰۴/۰۱انتخاب کوسن برای مبلمان
-
۹۶/۰۲/۲۴نگهداری کت وشلوار
- خرید مبل
- تجهیزات پزشکی
- تامین تخت های بیمارستانی
- ترالی بیمارستانی
- تخت های بیمارستانی
- خرید دوچرخه
- بازاریابی آنلاین
- kamjachoob
- فروش مبل راحتی
- خرید مبل راحتی
- مبل راحتی
- کم جا چوب
- خرید شلوار جین
- خرید شلوار
- خرید تی شرت
- خرید پیراهن
- شومیز زنانه
- شومیز ترک
- شلوار زارا
- خرید شلوار جین
- منگو
- خرید سرویس خواب غرب تهران
- خرید مبل غرب تهران
- فروش آنلاین پوشاک
- tiktan
- تیک تن
- شلوار جین
- فروش اوت لت
- شلوار اوت لت
- اوت لت
- خرید اینترنتی پوشاک
- شلوار منگو
- قاب موبایل
- لوازم جانبی موبایل
- فروش مونوپاد
- خرید مونوپاد
- مونوپاد
- کاور آیفون
پیدایش رنگ ها
زبان تخاری
زبان تُخاری
شاخهای از خانوادهٔ زبانهای هندواروپایی است که دو زبان از آن شناخته شده است:
نظام اقتصادی
نظام اقتصادی
به عنوان یکی از مهمترین ارکان بنیان اقتصادی هر کشور نقش بسزایی در فرهنگ، معیشت و پیشرفت جوامع ایفا میکند. پدیدههایی مثل فقر و ثروت، عدالت و بیعدالتی و ایجاد انگیزه فردی یا عدم وجود آن همگی تحت تاثیر نظام اقتصادی و در چهارچوب آن بهوجود میآیند.
استفاده از hero header در طراحی قالب
امروزه با توجه به گستردگی علم طراحی قالب برای سایت، روشهای متفاوتی برای این کار وجود دارد که یکی از آنها استفاده از Heroheader میباشد. در واقع، Heroheader استفاده از تصاویر گرافیکی و متنهایی میباشد که در صفحه اصلی سایت و یا در دیگر صفحات سایت کاربرد دارند.
بارگذاری از تصاویر بزرگ، تصاویر اسلایدی، تصاویر حاوی متن، تصویرثابت یا متحرک، ویدئو و انیمیشن از جمله روش های Heroheader می باشد که موجب تعادل در طراحی قالب میشود.
در این روش با استفاده از یک تصویر بزرگ در بخش ابتدایی سایت همراه متن صورت میگیرد به گونهای که کل صفحه نمایش را پوشش میدهد و هم اندازه صفحه نمایش می باشد.
کاربرد صحیح و مناسب رنگها، فونتها، المانهاو آیکونهای گرافیکی ساده در تکنیک Heroheader تأثیرمطلوبی در طراحی قالب سایت بر جا میگذارد. همچنین موجب زیبایی و گیرایی طراحی سایت میشود.
ده نکته کلیدی برای بهبود فرآیند بهینه سازی وب سایت
تکنیکهای Heroheader در طراحی قالب
1. استفاده از منوی ثابت برای دوستانه کردن فضای سایت و همچنین ایجاد شرایطی که دسترسی آسان به قسمتهای مختلف سایت برای کاربران امکان پذیر شود. این کار را می توان با استفاده از اسکرول انجام داد.
2. پر رنگ کردن و Bold نمودن عناوین و تیترها که موجب جذب کاربران میگردد.
3. استفاده از یک دکمه شفاف و تخت روش مناسبی برای طراحی قالب سایت میباشد.
4. ایجاد تضاد رنگ میان متون صفحات با تصویر زمینه؛ برای مثال اگر از تصاویر رنگی استفاده میشود، سایر فاکتورهای اطراف آن باید سیاه و یا سفید باشند و اگر تصاویر زمینه سیاه و سفید میباشد از پلت تک رنگ برای متون تأثیر بیشتری بر جای خواهد گذاشت.
5. قراردادن لوگوی شرکت و یا نام برند تجاری در قسمت بالا و در سمت چپ و یا در مرکز صفحه؛ اگر رنگ لوگو یا برند مشکی یا سفید انتخاب شود، بهتر میتواند نظر بازدیدکننده را به خود جلب نماید زیرا استفاده از رنگهای متفرقه قابلیت شناسایی از تصویر زمینهرا ندارند.
6. جای گذاری متون و تصاویر باید به گونهای باشد که جلوی دیده شدن یکدیگر را نگیرند. بهتر است برای این کاراز فاصله و کلید enter استفاده نمود.
7. استفاده از تکنیک تضاد سایز و فونت میان عناوین و مطالب نقش زیادی در جلب توجه کاربران دارد.
8. استفاده از روشهای سایه و رنگهای محو کننده برای ایجاد تضاد در متون و تصاویر موجب تأثیرگذار یبیشتر سایت میگردد.
9. Hero header باید به صورت responsive باشد تا وب سایت قابلیت بارگذاری درانواع سیستم عامل هایی چون موبایل، تبلت و صفحات کوچکتر را داشته باشد.
10. استفاده از یک تصویر بزرگ در بخش ابتدایی سایت همراه با متن نقش زیادی در افزایش میزان تاثیر سایت ایفا میکند.
11. تصاویر بزرگی که به عنوان Hero Header مورد استفاده قرار میگیرند، اولین المانی هستند که بیننده مشاهده میکند و نگاه فرد را جذب وب سایت مینماید، به همین منظور تصاویر باید از جذابیت بصری خاصی برخوردار باشند.
12. ایجاد توضیحات و مطالب کوتاه در زیر تصاویر به فهم بیشتر آنها کمک میکند.
13. برای خوانا شدن بهترمطالب و متون استفاده از فونتهای ظریف و با سایز بزرگ، طرفدار بیشتری دارد.
14. اگر تصویری که در اول صفحه استفاده میشود، ناب و بکر و از زیبایی منحصر به فردی برخوردار باشد، بیشتر مؤثر واقع میشود. همچنین تصاویری که در صفحات استفاده میشود باید با مطالب همخوانی داشته باشند.
نکته: استفاده از تصاویری که صفحات را کامل پوشش میدهد نباید زیاده روی نمود این امر موجب بالا رفتن حجم سایت و در نتیجه ایجاد مشکل در بارگذاری صفحات میشود.
ده نکته کلیدی برای بهبود فرآیند بهینه سازی وب سایت
مزایای استفاده از Heroheader
- زیبایی صفحات وب
- تفکیک میان متون و تصاویر
- تفهیم بهتر متون با استفاده از تصاویر و ویدئوها
- ارتقای رتبه سایت
- افزایش تعداد بازدیدکنندگان
طراحی سایت شرکتی ، طراحی سایت حرفه ای ، ساخت وب سایت ، سفارش طراحی سایت ، بازاریابی اینترنتی ، طراحی حرفه ای سایت،خدمات سئو بهینه
اقتصاد خرد
اقتصاد خرد
(به انگلیسی: Microeconomics) شاخهای از علم اقتصاد است که به مطالعه منحصر به فرد اقتصاد، تجزیه و تحلیل بازار، رفتار مصرفکنندگان و خانوارها و بنگاهها میپردازد و اساس آن مدلهای ریاضی است.
زبان قرقیزی
زبان قرقیزی
(به قرقیزی: Кыргыз тилиØŒ قیرعیز تیلیØŒ Kyrgyz tili) زبان رسمی کشور قرقیزستان است.
این زبان که دارای ۵ میلیون گویشور در قرقیزستان و افغانستان و ... است از خانواده زبانهای ترکی بوده و با زبان قزاقی نزدیکی بسیاری دارد.
قرقیزی در قزاقستان و قرقیزستان با الفبای سیریلیک (دارای سه حرف بیشتر از سیریلیک روسی) و در چین با الفبایی برگرفته از الفبای عربی نوشته میشود.
پیشتر با الفبای لاتین نوشته میشد.
تاریخچه پول الکترونیک
پول الکترونیک، برای نخستین بار در سال ۱۹۱۸ در کشور آمریکا توسط بانکهای فدرال رزرو (Federal Reserve Banks) مورد استفاده قرار گرفت. این بانکها، پرداخت و انتقال وجوه را با استفاده از تلگراف در دستور کار خود قرار دادند. این بانک بعدها با توسعه موسسات تهاتری خودکار (در سال۱۹۷۲)، زمینه استفاده گسترده از پول الکترونیک را فراهم کرد.حقوق بانکی
اولین تجربه ساخت دستگاه خودپرداز به سال ۱۹۳۹ برمیگردد. این دستگاه که توسط سه مخترع به نامهای لاتر، جرج و سیمجیان ساخته شد، مورد توجه بانکها و سازمانها قرار نگرفت.
ایتالیایی جنوبی
ایتالیایی جنوبی
گویشی است از زبانهای رومی از گروه ایتالیایی غربی که در کشور ایتالیا در مناطق جنوبی تکلم میشود
و حدود یازده میلیون تن گویشور دارد. برخیها آن را گویشی از زبان ناپلی و برخی گویشی از زبان ایتالیاییمیدانند.
به نوبه خود لهجههای متعددی نیز دارد.
بانکداری الکترونیک
بانکداری الکترونیک یا برخط یا اینترنتی
عبارت است از فراهم آوردن امکاناتی برای کارکنان در جهت افزایش سرعت و کارایی آنها در ارائه خدمات بانکی در محل شعبه و همچنین فرایندهای بین شعبهای و بین بانکی در سراسر دنیا و ارائه امکاناتسختافزاری و نرمافزاری به مشتریان که با استفاده از آنها بتوانند بدون نیاز به حضور فیزیکی در بانک، در هر ساعت از شبانه روز (۲۴ ساعته) از طریق کانالهای ارتباطی ایمن و با اطمینان عملیات بانکی دلخواه خود را انجام دهند.
به عبارت دیگر بانکداری الکترونیکی استفاده از فناوریهای پیشرفته نرمافزاری و سختافزاری مبتنی بر شبکه و مخابرات برای تبادل منابع و اطلاعات مالی به صورت الکترونیکی است و نیازی به حضور فیزیکی مشتری در شعبه نیست.
به مشتریان اجازه میدهد تا معاملات اقتصادی را در یک وبسایت امن به طرقی مثل کارهای خرده بانکی یا بانک مجازی، موسسه مالی و اعتباری یا شرکتهای ساخت و ساز انجام دهند.
تعریف
مولر (۲۰۰۸)، بانکداری الکترونیک را استفاده بانکها از اینترنت برای ارائه خدمات بانکی به مشتریان و استفاده مشتریان از اینترنت برای ساماندهی، کنترل و انجام تراکنش بر روی حسابهای بانکی خود تعریف میکند.با این حال، برخی از صاحبنظران تعریف کلی تری ارائه کردهاند و استفاده از سایر ابزارها و کانالهای الکترونیک نظیر تلفن همراه، تلفن و تلویزیون دیجیتال به منظور اطلاعرسانی، ایجاد ارتباط و انجام تراکنش بانکی را نیز مشمول تعریف بانکداری الکترونیک دانستهاند.
مهمترین کانالهای بانکداری الکترونیک عبارتند از:
- رایانههای شخصی
- کیوسک
- شبکههای مدیریت یافته
- تلفن ثابت و همراه
- دستگاههای خودپرداز
- پایانههای فروش
برخی اصطلاحات بانکی دوره وصول مطالبات ، حقوق بانکی ، آیین نامه وصول مطالبات
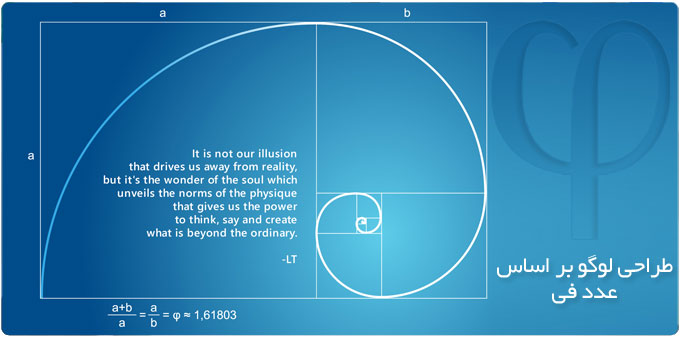
طراحی لوگو بر اساس عدد فی
عدد فی از تقسیم دو خط که یکی از آنها از دیگری بزرگتر باشد به دست میآید و آن عدد مساوی ۱٫۶۱۸ است. عدد فی با نام دیگر نسبت طلایی نیز شناخته میشود. یکی از ویژگیهای جالب توجه عدد فی این است که اگر یک واحد از عدد فی را کم کنیم، مقدار آن با عکس خودش برابرمیشود.
کاربردهای عدد فی
1- یکی از رایجترین کاربردهای عدد فی یا همان نسبت طلایی،استفاده در صنعت معماری میباشد. نمونه بارزی که میتوان نام برد، برج میلاد میباشد. این بنا طول 63 متر و عرض 42 متر دارد که بنابراین 5/1=/42 63 و به عدد طلایی نزدیک میباشد.
2- استفاده از عدد فی در طراحی و ترسیم اشکال هندسی نیز کاربرد زیادی دارد، که به صورت رعایت عدد ۱٫۶۱۸ در در ترسیم اضلاع اشکال مختلف مانند مستطیل، مثلث متساویالساقین،دایره و ... می باشد.
3- در طبیعت نیز عدد فی موجب شگفتی برخی از مهندسین شده است. برای نمونه در گل آفتابگردان، دانههایی که به شکل مارپیچ رشد کردهاند، نسبت قطر هرمارپیچ به مارپیچ بعدی، همان عدد فی میباشد. همچنین اگر در هر کندوی زنبور عسل، تعدادزنبورهای ماده را به نر تقسیم کنیم، به عدد فی میرسیم. عدد فی در فاصله سر انسان تا زمین و تقسیم آن بر فاصله شکم تا زمین، بدست میآید.
4- عدد فی در گرافیک و طراحی لوگو نیز کاربردهای زیادی دارد. با توجه به اینکه لوگوها نیز براساس اشکال هندسی طراحی میشوند، بنابراین استفاده از عدد فی میتواند مهندسین و طراحان را یاری نماید.
طراحی لوگو بر اساس عدد فی
با توجه به این که بسیاری از معماران و طراحان از عدد فی برای طراحی کارهای خود استفاده میکنند، علائم تجاری نیز مستثنی از این امر نیست. به عبارت دیگر از آنجا که لوگو نیازمند یک طراحی دقیق و منظم است، ذهن طراحان و گرافیستها با نسبت عدد فی راحتتر و بهتر میتواند عمل نماید.
استفاده از عدد فی در لوگوهای معتبر و برتر جهان
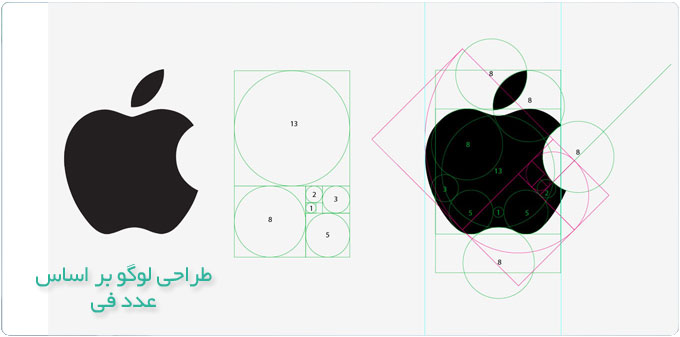
1- طراحی لوگوی اپل؛ لوگوی اپل به صورت یک سیب است که در یک طرف آن به صورت گاز زدگی میباشد. این طرح توسط یک مربع به همراه دایرههایی انجام شده که با نادیده گرفتن قسمتی ازدایرهها و ترکیب آنها، لوگوی اپل به وجود آمده است.
2- لوگوی توییتر؛ این لوگو نیز همچون لوگوی اپل از دایره و تعدادی مربع تشکیل شده که با استفاده از عدد فی، دایرهها تقسیم بندی شده و در کنار هم قرار گرفتهاند و شکل یک پرنده را ایجاد کردهاند.
3- لوگوی پپسی؛ شرکت پپسی به عنوان یکی از شرکتهای معتبر در حوزه تولید نوشیدنی، لوگوی خود رابا استفاده از دایرههایی که توسط عدد فی تقسیم بندی شده، ساخته است.
مزایای استفاده از عدد فی در طراحی لوگو
- طراحی دقیق و منظم لوگو
- سرعت عمل در کار
- زیبایی در طرح به دست آمده
- امکانات فوق العاده برای طراحی لوگوهای متنوع
- قابلیت تغییر سایز و شکل بصورت دلخواه
منبع:طراحی لوگو بر اساس عدد فی
ریدیزاین لوگو ، سفارش طراحی لوگو ، ساخت لوگو ، سفارش سئو ، طراحی مجدد لوگو